HTML 要素<details> firefoxでfloat要素内で空間が空く対策
ホームページ制作メモ:firefoxでfloat要素にdetailsを入れると空間が空いて苦戦したのでメモ。
フォーム内にアコーディオン表示を検討し、JSでの表示を試していたが、アクセシビリティのことなども考慮してよい表示がないか検索していたところHTML5.1で追加となった<details><summary>を使えばCSSもJSも不要で開閉表示が出来る記事を見つけ、その記事を読んでいたら、そういえば過去にこの要素を試したことがあったのを思い出し、そのときはまだ対応ブラウザの件で実際には利用しなかったことがあったなあ・・・と記憶が甦ってきた。
確か前のときは、IEやEdgeの古いバージョンは未対応なので、どうしようかと思って利用をあきらめたが、あれからブラウザ環境も変わって、今年2020年1月現在では、windows 7のサポートも1/14で終了のため、Internet Explorer 11対策も必須としなくてもよいのでは?と思い直し、またEdgeも79では対応となっていたので、IE対策用のJSは使用しないことにし今回はこの要素を使うことにした。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/details
フォームはdtとddで構成して、floatで横並びにしてモバイル環境ではfloatを解除するようにレスポンシブデザイン用にフォームを作成し、dd内に<details><summary>で開閉できる説明文を記載した。
HTMLは以下。
<dl>
<dt>希望時間帯</dt>
<dd>
<select name="" class="select-box">
<option selected="selected">希望なし</option>
<option >午前</option>
<option >12時~14時</option>
<option >14時~16時</option>
<option >16時~18時</option>
<option >18時~20時</option>
</select>
<details>
<summary class="btn-yellow">時間帯について</summary>
<ul class="line-hi12 m-le00">
<li>ここに説明文を表示</li>
<li>ここに説明文を表示</li>
<li>ここに説明文を表示</li>
</ul>
</details></dd>
</dl>
1.不要な空白がFirefoxだけ出現
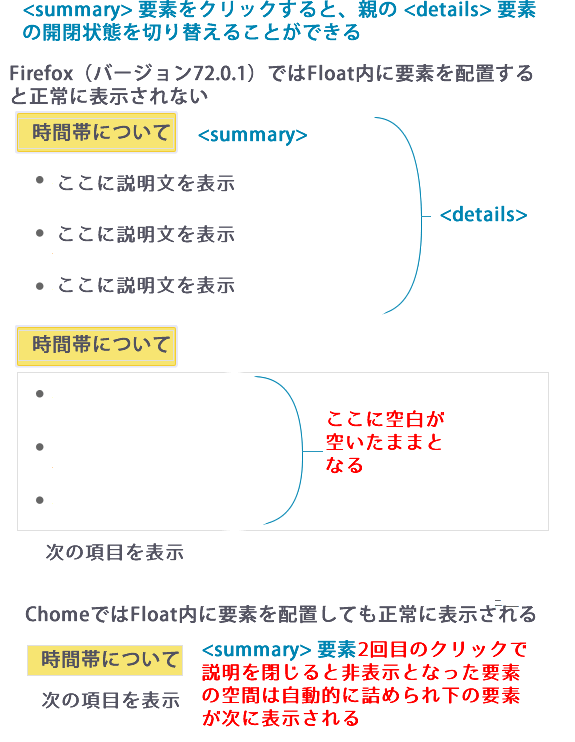
ところが、なぜかFirefox(バージョン72.0.1)では<dd>内<summary>をクリックし説明を表示後、再度クリックして閉じたときに、非表示の内容の行間分が空いてしまい、空間が埋まらないという現象が起きた。

1.の問題解決方法
展開した後の閉じるクリック後の空白については、よく原因がつかめず、適用中のフォームのCSSを1つずつ解除していったら、原因はfloatだった。
なぜか、親要素でfloat指定している中に<summary>が入ると、この現象が起きることがわかった。
そこで、フォームで構成しているdtとddをfloat指定で横並びにするCSSを中止し、flex-boxで同様の表示に変更した。
なんとこれで問題の空白現象がでなくなった。
2.先頭の三角矢印がFirefoxだけ表示されない
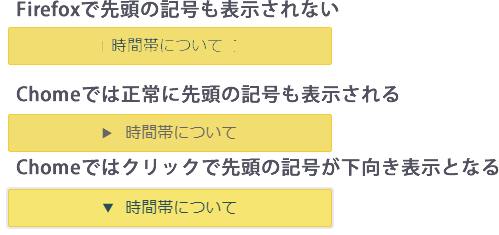
更に利用中のFirefox(最新バージョン72.0.1)では、先頭の三角の矢印もCSSなど設定しない状態でも表示されない。(他のバージョンは確認していないが・・・)

2.の問題解決と対応
先頭の三角矢印は<summary>に設定していたclassのスタイルが原因だった。
class="btn-yellow"のスタイルではテキストをボタンのように表示できるようdisplay: inline-block;設定をスタイルに設定していたのだが、これがまずかったようだ。親要素<details>についてはベースとなるnormalize.css v8.0ではdetails{display:block}summary{display:list-item}と設定されており、最初にブラウザのCSSを読み込んでいたが、あとで追加したclass="btn-yellow"でdisplay: inline-block;にしていたため、これにより先頭の三角矢印が非表示となってしまったという原因だった。
今回は初めて<details>と<summary>を実践で利用することにしたので、normalize.cssのこの記述はほとんど気にしていなかった・・・というより意味がイマイチ理解できていなかったというこちら側の知識不足が原因だったのは、お恥ずかしい限り・・・。
Firefoxの場合、display: inline-block;では"display:list-item;"が効かない・・・。
今回は、summary class="btn-yellow"はやめて、summaryに背景やborderのCSSを設定し対応することにした。
先頭の三角記号は一般すべてのブラウザで無しにCSSで記載し、擬似クラスで記号を追加することでChrome/Firefox/Edge/Safari/モバイルブラウザでの表示を統一することにした。
details summary {
list-style: none;
cursor: pointer;
padding: .5rem 1rem;
background:#f2dd70;
border-color:#F2CC33;
color: #242323;
}
/** * Chrome用のデフォルト三角削除-------**/
details summary::-webkit-details-marker { display: none;}
details summary:before{
content:"+";
font-size:2rem;
font-weight:bold;
margin-right:1rem;
padding:0 .3rem;
color: #000;
}
/** * 内容がオープン時はマイナスアイコンに変更**/
details[open] summary:before {
content:"-";
font-size:2rem;
margin-right:1rem;
}
これでてこずったdetailsとsummary の表示がうまくいった。